Cách sử dụng hình ảnh WebP trên WordPress (Thu nhỏ kích thước tệp hình ảnh lên đến 35%)

Cách sử dụng hình ảnh WebP trên WordPress (Thu nhỏ kích thước tệp hình ảnh lên đến 35%)
WebP là gì?
Vậy, tệp WebP là gì? Tóm lại, WebP là định dạng ảnh do Google phát triển nhằm tối ưu hóa hình ảnh tốt hơn các định dạng ảnh phổ biến (lúc bấy giờ). Ví dụ: bạn có các định dạng hình ảnh như JPEG hoặc JPG và PNG.
Lưu ý: Kiểm tra xem các loại tệp hình ảnh khác nhau có thể ảnh hưởng như thế nào đến tốc độ trang web của bạn.
WebP tập trung vào việc phân phối cùng một tệp hình ảnh, chỉ với kích thước tệp nhỏ hơn. Bằng cách giảm kích thước tệp hình ảnh, bạn vẫn có thể mang lại trải nghiệm tương tự cho khách truy cập trang web nhưng trang web của bạn sẽ tải nhanh hơn.
Ví dụ: trong nghiên cứu nén WebP của Google, Google nhận thấy rằng tệp hình ảnh WebP ở mức trung bình:
- Nhỏ hơn 25-34% so với hình ảnh JPEG tương đương.
- Nhỏ hơn 26% so với hình ảnh PNG có thể so sánh.
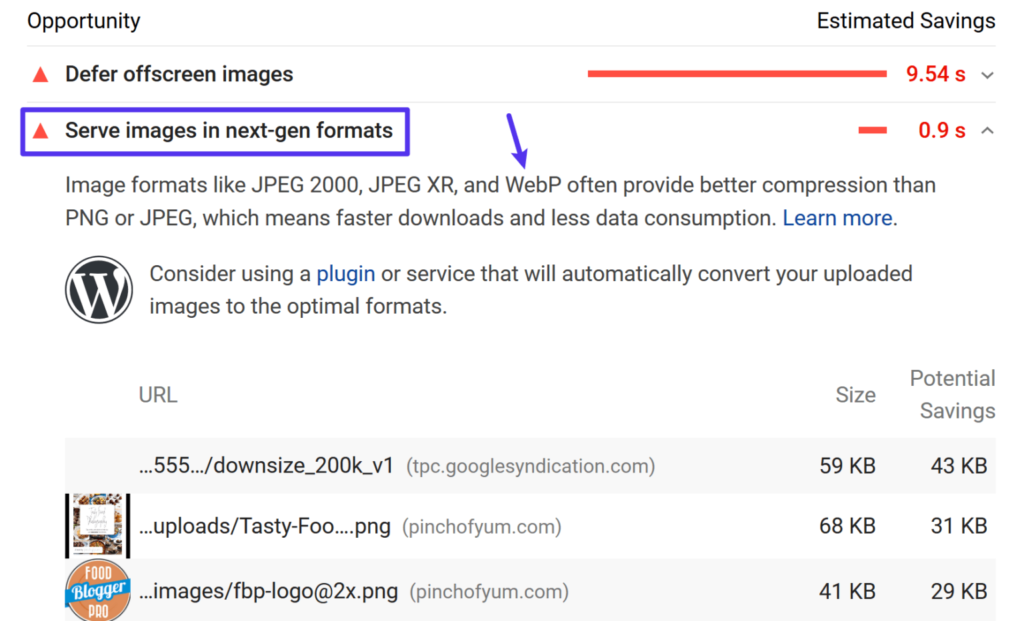
Đó là lý do tại sao nếu bạn chạy trang web của mình thông qua PageSpeed Insights, thì một trong nhiều đề xuất là Cung cấp hình ảnh ở các định dạng thế hệ tiếp theo như WebP:

Vậy làm cách nào để định dạng WebP của Google đạt được những giảm kích thước tệp này?
Đầu tiên, nó hỗ trợ nén mất dữ liệu và không mất dữ liệu, vì vậy mức giảm chính xác sẽ phụ thuộc vào việc bạn đang sử dụng nén mất dữ liệu hay không mất dữ liệu.
Với tính năng nén mất dữ liệu, WebP sử dụng một thứ gọi là “mã hóa dự đoán” để giảm kích thước tệp. Mã hóa dự đoán sử dụng các giá trị của các pixel lân cận trong một hình ảnh để dự đoán các giá trị và sau đó chỉ mã hóa sự khác biệt. Nó dựa trên mã hóa khung khóa VP8.
Lossless WebP sử dụng một bộ phương pháp phức tạp hơn nhiều do nhóm WebP phát triển.
Nếu bạn muốn tìm hiểu chi tiết về các kỹ thuật nén WebP, bài viết này là một điểm khởi đầu tốt.
Những trình duyệt web nào hỗ trợ WebP?
Để hình ảnh WebP hoạt động, trình duyệt web của khách truy cập cần hỗ trợ chúng. Thật không may, trong khi hỗ trợ trình duyệt đã phát triển rất nhiều, khả năng tương thích với WebP vẫn chưa phổ biến.
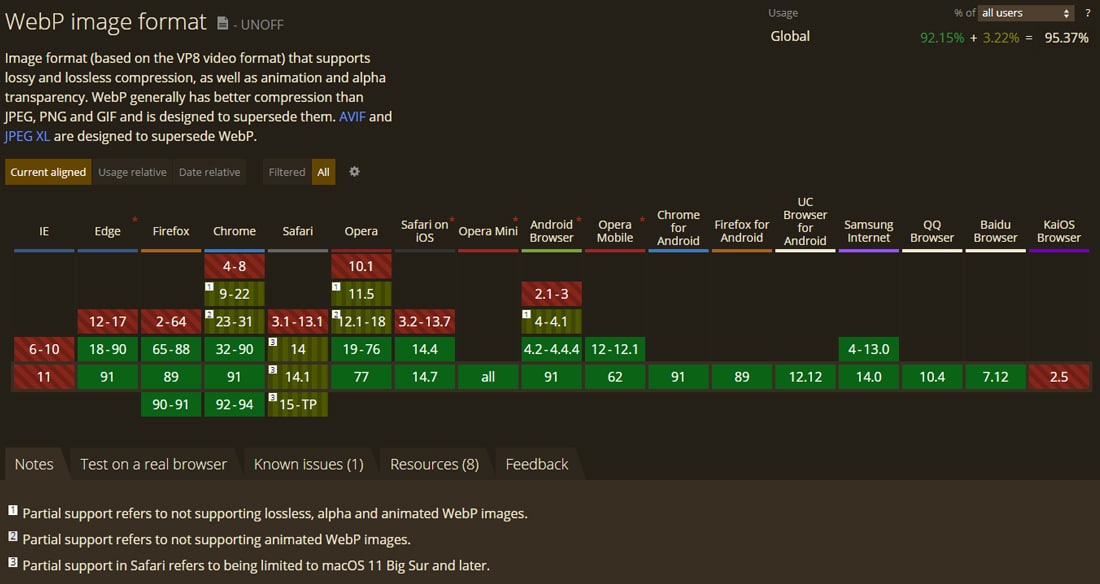
Hình ảnh WebP được hỗ trợ bởi các trình duyệt phổ biến như:
Chrome (máy tính để bàn và thiết bị di động)
Firefox (máy tính để bàn và điện thoại di động)
Microsoft Edge
iOS và macOS Safari (chỉ macOS 11 Big Sur trở lên)
Opera (máy tính để bàn và thiết bị di động)
Vào thời điểm chúng tôi viết bài đăng này, Safari chỉ hỗ trợ một phần hình ảnh WebP.
Internet Explorer cũng không hỗ trợ WebP (nhưng Edge hỗ trợ WebP vì nó dựa trên Chromium). Tuy nhiên, việc sử dụng IE đã giảm xuống dưới 1% tổng số người dùng Internet. Đó là một lợi ích cho tất cả mọi người trên web!
Tổng cộng, khoảng 95% người dùng Internet sử dụng trình duyệt hỗ trợ WebP. Vì vậy, mặc dù nó chắc chắn có sự ủng hộ của đa số, nhưng 5% đó là một trở ngại nhỏ, đặc biệt khi đó là người dùng Safari trên các phiên bản macOS cũ hơn. Trong hướng dẫn WordPress WebP của chúng tôi bên dưới, chúng tôi sẽ chỉ cho bạn cách xử lý vấn đề này để tất cả khách truy cập của bạn có trải nghiệm tuyệt vời.

WebP support across major browsers.
So sánh kích thước WebP so với JPG và PNG
Theo các thử nghiệm của Google, hình ảnh WebP là:
Nhỏ hơn 25-34% so với hình ảnh JPEG tương đương.
Nhỏ hơn 26% so với các hình ảnh PNG tương tự.
Nếu bạn muốn tìm hiểu thêm về phương pháp của Google, bạn có thể tìm thấy các liên kết trực tiếp đến toàn bộ kết quả bên dưới:
Cả hai bài kiểm tra đều dựa trên hơn 11.000 hình ảnh, bao gồm:
Hình ảnh Lenna nổi tiếng
24 hình ảnh từ bộ hình ảnh màu trung thực Kodak
100 hình ảnh từ Tecnick.com
Một mẫu ngẫu nhiên gồm hơn 11.000 hình ảnh từ Tìm kiếm Hình ảnh của Google
Cách sử dụng hình ảnh WebP trên WordPress
Bắt đầu với WordPress 5.8, bạn sẽ có thể sử dụng định dạng hình ảnh WebP giống như các định dạng JPEG, PNG và GIF. Chỉ cần tải hình ảnh của bạn lên Thư viện phương tiện và đưa chúng vào nội dung của bạn. Vì WordPress 5.8+ hỗ trợ định dạng WebP theo mặc định, bạn không phải cài đặt các plugin của bên thứ ba để tải lên hình ảnh WebP. Điều đó đủ cho hầu hết các trường hợp sử dụng phổ biến.
Để bắt đầu ngay lập tức, bạn có thể tham khảo sơ lược về cách sử dụng hình ảnh WebP trong WordPress 5.8+ của chúng tôi. Chúng tôi khuyên bạn nên xem qua những lưu ý về hỗ trợ WebP trong WordPress.
Tuy nhiên, khoảng 5% người (chủ yếu là người dùng Safari trên macOS cũ hơn) sử dụng trình duyệt web không hỗ trợ WebP. Nếu bạn chuyển đổi hình ảnh WebP và sử dụng chúng trực tiếp trong nội dung của mình, những khách truy cập đó sẽ không thể nhìn thấy hình ảnh của bạn, điều này sẽ làm hỏng trải nghiệm duyệt web của họ.
Ngoài ra, việc tạo hình ảnh WebP không đơn giản như tạo hình ảnh JPG / JPEG, đây là định dạng tệp hình ảnh mặc định trên hầu hết các máy ảnh, điện thoại thông minh và thư viện hình ảnh trực tuyến. WordPress chưa hỗ trợ chuyển đổi hình ảnh tự động sang định dạng WebP (chưa!).
Đừng băn khoăn! Có một giải pháp.
Bạn có thể sử dụng một plugin WordPress để chuyển đổi hình ảnh gốc của bạn sang định dạng WebP và cũng cung cấp hình ảnh gốc dưới dạng dự phòng nếu trình duyệt của khách truy cập không hỗ trợ WebP.
Ví dụ: nếu bạn tải tệp JPEG lên trang web của mình, plugin sẽ:
Chuyển đổi tệp JPEG thành WebP và cung cấp phiên bản WebP cho Chrome, Firefox, Edge, v.v.
Hiển thị tệp JPEG gốc cho khách truy cập duyệt bằng Safari (trên các phiên bản macOS cũ hơn) và các trình duyệt khác không hỗ trợ WebP.
Bằng cách đó, mọi người có thể nhìn thấy hình ảnh của bạn và mọi người đều có được trải nghiệm nhanh nhất có thể.
ShortPixel
![]()
ShortPixel WordPress plugin
ShortPixel là một plugin tối ưu hóa hình ảnh WordPress phổ biến có thể giúp bạn tự động thay đổi kích thước và nén hình ảnh bạn tải lên trang web WordPress của mình.
Là một phần trong danh sách tính năng của nó, ShortPixel cũng có thể giúp bạn tự động chuyển đổi hình ảnh sang WebP và cung cấp những hình ảnh đó cho các trình duyệt hỗ trợ nó.
ShortPixel có một gói miễn phí giới hạn cho phép bạn tối ưu hóa miễn phí ~ 100 hình ảnh mỗi tháng. Các gói trả phí bắt đầu từ 4,99 đô la mỗi tháng cho tối đa 5.000 hình ảnh / tín dụng hoặc 9,99 đô la một lần cho gói 10.000 tín dụng.
ShortPixel tính từng kích thước hình ảnh WordPress mà bạn tối ưu hóa dưới dạng tín dụng. Vì vậy, nếu bạn muốn tối ưu hóa nhiều kích thước hình ảnh thu nhỏ, một hình ảnh có thể sử dụng nhiều tín dụng. Không có giới hạn kích thước tệp cho hình ảnh.
Bạn có thể trải các khoản tín dụng ShortPixel của mình qua các trang web không giới hạn – không có giới hạn cho mỗi trang web (và tất cả các trang web của bạn đều có thể sử dụng cùng một tài khoản ShortPixel).
Để sử dụng ShortPixel để cung cấp hình ảnh WebP trên WordPress, bạn sẽ cần cài đặt plugin từ WordPress.org và thêm khóa API của mình (bạn có thể nhận khóa này bằng cách đăng ký tài khoản ShortPixel miễn phí).
Trong tab Chung, bạn có thể thiết lập các cài đặt cơ bản về cách tối ưu hóa hình ảnh hoạt động. Ví dụ: sử dụng mức nén nào và có nên thay đổi kích thước hình ảnh hay không:
![]()
Để kích hoạt WebP images, đến tab Advanced và
- Check vào box WebP Images
- Check vào box Deliver the WebP versions… (điều này xuất hiện sau khi bạn chọn check box đầu tiên)
- Lựa chọn radio button Using the <PICTURE> tag syntax (nút này xuất hiện sau khi chọn nút trước)
- Để mặc định Only via WordPress hooks selection
![]()
Sau đó, lưu các thay đổi của bạn.
Khi nhiều thị trường toàn cầu được phát triển, thị phần bán hàng trên thị trường thương mại điện tử ...đọc tiếp>>
As the number of viewers abandoning traditional satellite and cable services reach new heights each year, video content owners and ...đọc tiếp>>
Sản phẩm của Mark Sneider dứt khoát là những của lạ là một thứ khăn quàng cổ có yếu tố ...đọc tiếp>>
BÁN HÀNG VÀ TIẾP THỊÝ TƯỞNG 19Kết hợp các cách tiếp thị trực tiếpĐể cạnh tranh thành công bạn phải ...đọc tiếp>>
BÁN HÀNG VÀ TIẾP THỊÝ TƯỞNG 18BÁN TRỰC TIẾPJim Ake lập luận như thế này: “nếu ta thuyết phục được ...đọc tiếp>>
Dù muốn gọi đó là thư tín, phương tiện tiếp thị trực tiếp, hay Catalog bé tẹo, chỉ cần bạn ...đọc tiếp>>
Điều gì xảy ra trong trường hợp một sản phẩm do bạn làm ra được bạn rất thích và tin ...đọc tiếp>>
Thủ thuật quảng cáo cây nhà lá vườn có thể rất có ích cho một công ty trong ...đọc tiếp>>
Chi phí cho quảng cáo trên truyền hình quá đắt đối với các công ty nhỏ hoặc mới ra đời. ...đọc tiếp>>
Trên toàn cầu, thẻ tín dụng là phương thức thanh toán ưa thích, được sử dụng trong 53% giao dịch, ...đọc tiếp>>
Size kích thước chuẩn của card visit là 90×54 mm (255×155 pixel) hoặc 90×50 mm (255×140 pixel). Tỷ lệ này ...đọc tiếp>>
Nếu chúng ta èo uột đến mức những người cạnh tranh có thể sử dụng những thông tin (về tài ...đọc tiếp>>
Nếu bạn gặp phải một tay cạnh tranh dữ dội trong ngành nghề của bạn, bạn nên xem là mình ...đọc tiếp>>
Nếu bạn cứ bỏ thì giờ để chú tâm đến bán hàng loại hai trong khi mục đích chính của ...đọc tiếp>>
Bạn muốn xây dựng một cái gì đó, vậy tại sao không chỉ nói với những thợ xây dựng những ...đọc tiếp>>
Gừng là một gia vị sẵn có trong gian bếp của mỗi gia đình. Đây là một loại gia vị ...đọc tiếp>>
Điều gì sẽ xảy ra với lĩnh vực Trí tuệ Nhân tạo trong năm 2020? Tìm kiếm việc mô hình ...đọc tiếp>>
High Dynamic Range (HDR) video is a maturing technology. There are today a number of gradually-harmonizing standards.For a maintained picture of ...đọc tiếp>>
Sau một buổi làm việc mệt mỏi, nhiều người thư giãn cũng như nạp lại năng lượng cho bản thân ...đọc tiếp>>
There is no agency that is better equipped to act in uncertainty than that of the artist (and if artists ...đọc tiếp>>
Scheduled originally from August to November 2020, the 17th Venice Architecture Biennale was postponed, like every other event this year, ...đọc tiếp>>
HCMC needs US$4.17 billion for 15 key transport projects SGGP HCMC needs VND96 trillion (US$4.17 billion) to implement 15 key ...đọc tiếp>>
Cùng với cơn sốt tiền ảo Bitcoin, thời gian gần đây, NFT trở thành mặt hàng mới nhận được sự ...đọc tiếp>>
Giá vàng thế giới giảm liên tục, USD tự do vượt 24.000 đồng VNECONOMY Giá vàng thế giới giảm mạnh ...đọc tiếp>>
Khi phụ huynh cho con em mượn thiết bị công nghệ nên cân nhắc và đặt ra những quy tắc ...đọc tiếp>>
Tạp chí Hoa Kỳ: 'Việt Nam chắc chắn sẽ là ngôi sao sáng trong thương mại PPE toàn cầu 2020' ...đọc tiếp>>
Thị trường ngày 30/3: Giá vàng giảm hơn 1%, cao su tăng lần đầu tiên trong 5 phiên, dầu và ...đọc tiếp>>
0 VIETTEL POST Thông tin liên hệ Địa chỉ: Tòa nhà N2, Km số 2, Đại Lộ Thăng Long, Mễ Trì, ...đọc tiếp>>
Logo mới của Xiaomi vẫn giữ nguyên về màu sắc, chỉ bo tròn 1 chút phần nền bao quanh chữ ...đọc tiếp>>
Asian Stocks Rally After U.S. Shares Hit Record: Markets Wrap Bloomberg / By Cormac Mullen Asian stocks climbed Friday after ...đọc tiếp>>
Thiết kế Web giá rẻ Thành phố Châu Đốc An GiangThiết kế Web giá rẻ Thành phố Long Xuyên An ...đọc tiếp>>
Thiết kế Web giá rẻ Thành phố Vũng Tàu Bà Rịa - Vũng TàuThiết kế Web giá rẻ Thị xã ...đọc tiếp>>
Thiết kế Web giá rẻ Thành phố Bắc Giang Bắc GiangThiết kế Web giá rẻ Huyện Hiệp Hoà Bắc GiangThiết ...đọc tiếp>>
Thiết kế Web giá rẻ Thành phố Bắc Kạn Bắc KạnThiết kế Web giá rẻ Huyện Ba Bể Bắc KạnThiết ...đọc tiếp>>
Thiết kế Web giá rẻ Thành phố Bạc Liêu Bạc LiêuThiết kế Web giá rẻ Thị xã Giá Rai Bạc ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Bắc Ninh Bắc NinhThiết kế Web giá rẻ VPS giá ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Bến Tre Bến TreThiết kế Web giá rẻ VPS giá ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Quy Nhơn Bình ĐịnhThiết kế Web giá rẻ VPS giá ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Thủ Dầu Một Bình DươngThiết kế Web giá rẻ VPS ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Đồng Xoài Bình PhướcThiết kế Web giá rẻ VPS giá ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Phan Thiết Bình ThuậnThiết kế Web giá rẻ VPS giá ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Cà Mau Cà MauThiết kế Web giá rẻ VPS giá ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Quận Bình Thủy Cần ThơThiết kế Web giá rẻ VPS giá rẻ ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Thành phố Cao Bằng Cao BằngThiết kế Web giá rẻ VPS giá ...đọc tiếp>>
Thiết kế Web giá rẻ VPS giá rẻ Quận Hải Châu Đà Nẵng Quận Cẩm Lệ Đà NẵngQuận Hải Châu Đà ...đọc tiếp>>
Cùng chủ đề:
-
HTML body not filling complete width on mobile devices
-
Dự án Black Rice Field Project – Kiến trúc đẹp – kết nối văn hóa địa phương trong quy hoạch đô thị
-
Trấu nghiên nguồn nguyên liệu xanh -Raw Rice Husk Powder – Rice Husk Organic
-
Lợi ích của củi trấu thanh
-
Sáng kiến hay Ấn Độ dùng xơ dừa trong làm đường giao thông
-
cảnh báo đến cuối 2023 khi Fed tăng lãi suất cơ bản 0,75% lần thứ 3 liên tiếp